Embed Paddle's checkout widget with Laravel Cashier
An option for a more transparent Paddle integration is to embed the Paddle's checkout widget within your existing checkout page. It can remove the sense of your users leaving your website to pay.

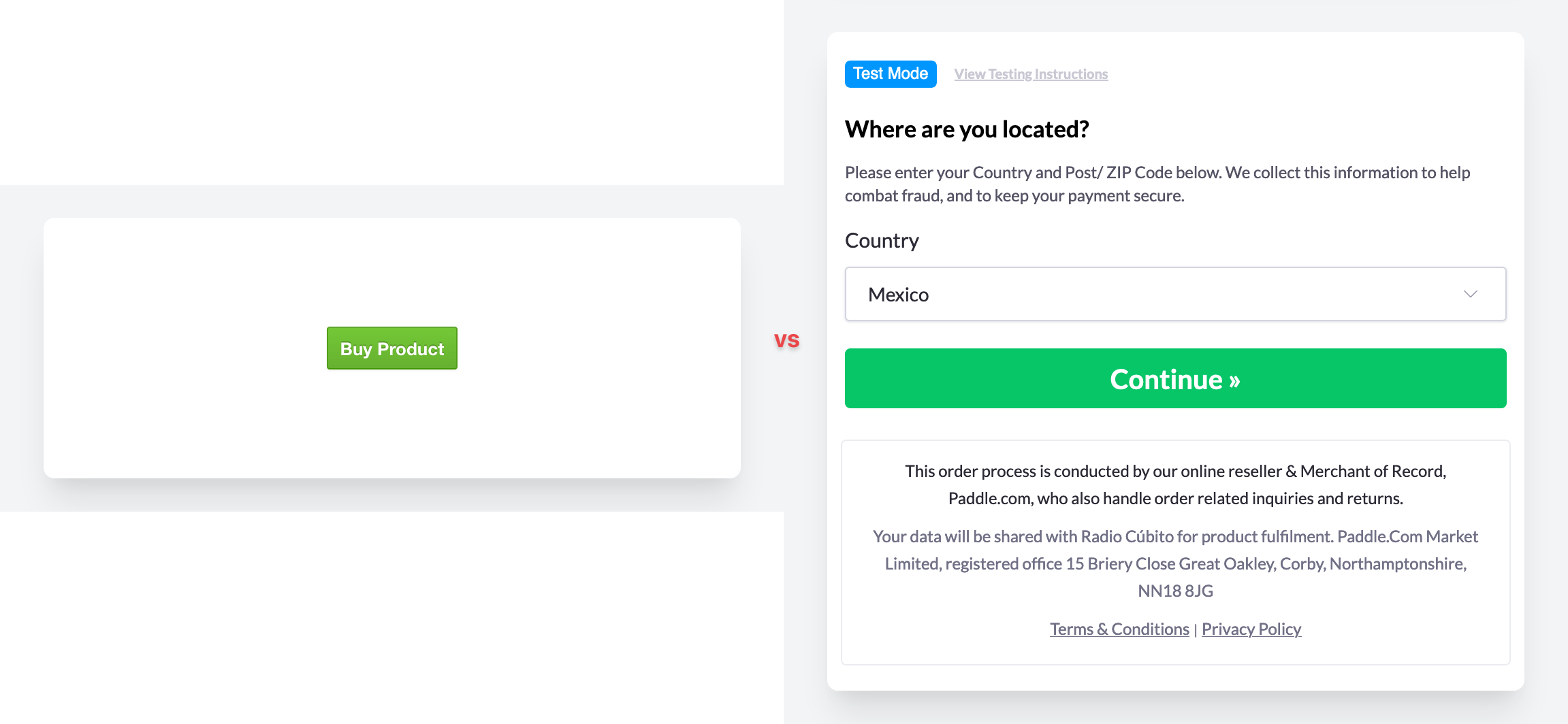
Buy button vs. Inline checkout.
Laravel Cashier makes it really simple. It includes a paddle-checkout Blade component, and accepts an override attribute to pass the pay link generated with Cashier:
$payLink = $user->chargeProduct($productId);
// Blade view
<x-paddle-checkout :override="$payLink" />
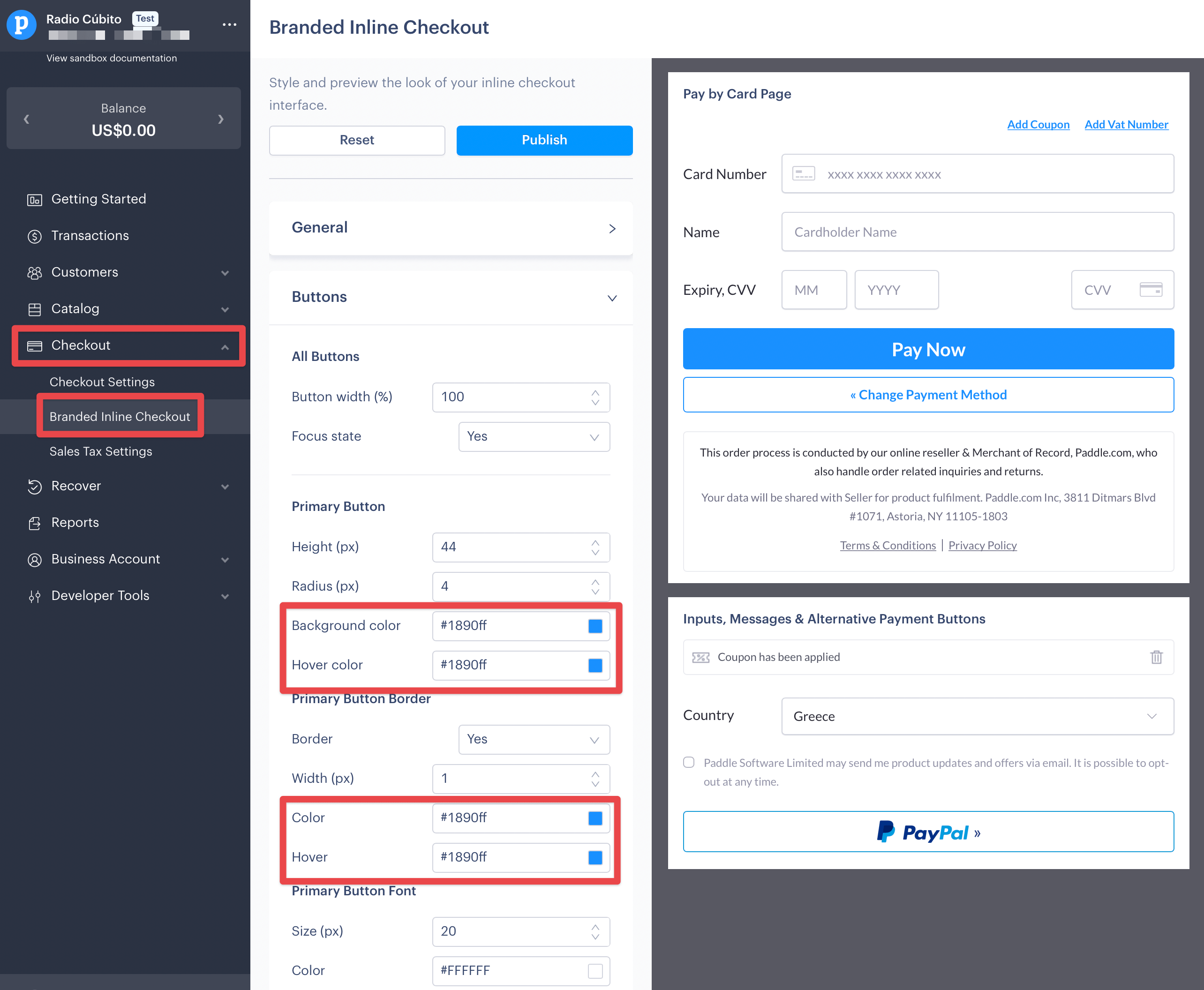
We can even customize the inline checkout branding colors within Paddle's dashboard to have a better integration on our website.

Paddle's branding options.
